Programmeren met JavaScript
Wil je iets meer dan een statische website? Dan kan je gebruik maken van de programmeertaal “JavaScript”. In deze les leer je de basisprincipes van het programmeren met JavaScript.
In dit hoofdstuk leer je:
- Basisprincipes van programmeren met JavaScript
- JavaScript toevoegen aan een HTML-pagina
- Een Scratch-programma omzetten in JavaScript
Inhoudsopgave
JavaScript
Om interactie, logica en animaties toe te voegen aan een website, maken we gebruik van de programmeertaal “JavaScript”. De code van JavaScript kan je eenvoudig linken aan bv. een knop (button) in HTML. In het voorbeeld hieronder zie je de code ‘onclick=”zegHallo()” in de button-tag. Dit wil zeggen dat wanneer er op de knop wordt geklikt (onclick), de functie “zegHallo()” die bovenaan op de pagina staat zal worden uitgevoerd. In het onderstaande voorbeeld zal er nog niets gedaan worden omdat er nog geen extra code is geschreven.
[code lang=”html”]
<head>
<title>…</title>
<script>
function zegHallo(){
//Hier komt JavaScript-code
}
</script>
</head>
<body>
<button onclick="zegHallo()">Tekst op de knop</button>
</body>
[/code]
Belangrijke tips bij het schrijven van JavaScript
Wanneer we in JavaScript code willen toevoegen, moet je rekening houden met enkele belangrijke regels:
- Zet achter elke instructie een puntkomma (;), bv. omtrek = zijde * breedte;
- De naam van een variabele mag geen spaties bevatten, bv. oppervlakteVierkant = zijde * zijde;
- Een kleine letter is niet hetzelfde als een hoofdletter.
- Wanneer je een lijn code hebt waarvan je niet wil dat het uitgevoerd wordt, kan je dit in commentaar plaatsen. Bv. //Ik ben commentaar.
- Wanneer je een haakje of accolade zet, moet dit ook altijd terug gesloten worden.
- Wanneer je tekst wil tonen of vergelijken met een variabele zet je dit steeds tussen dubbele aanhalingstekens. Wil je nog extra tekst toevoegen of een variabele aan tekst plakken, doe je dit met het plusteken. Bv.
[code lang=”JavaScript”]
function berekenPrijs(){
alert("De prijs bedraagt " + prijs);
}
[/code]
JavaScript vergeleken met Scratch
Met Scratch hebben we op eenvoudige manier leren programmeren. De technieken die hierbij aan bod kwamen, komen ook terug bij het echte programmeren. We vergelijken hier een paar Scratch-voorbeelden met een gelijkaardig script.
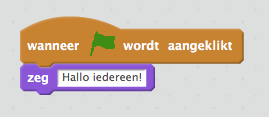
Een programma starten en tekst tonen
[code lang=”html”]
<script>
function zegHallo(){
alert("Hallo iedereen!");
}
</script>
<img src="voetbal.jpg" onclick="zegHallo()">
[/code]
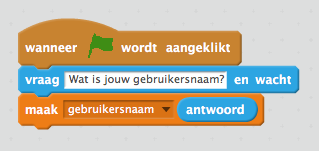
Een antwoord bewaren in een variabele
[code lang=”JavaScript”]
function vraagGebruikersnaam(){
gebruikersnaam = prompt("Wat is je gebruikersnaam?");
}
[/code]
Tekst samenvoegen
[code lang=”JavaScript”]
function toonNaam(){
naam = prompt("Wat is je naam?");
alert("Hallo " + naam);
}
[/code]
Een berekening uitvoeren
[code lang=”JavaScript”]
function berekenPrijs(){
aantal = prompt("Hoeveel producten koop je?");
prijs = 15;
totaalprijs = aantal * prijs;
}
[/code]
Een selectie
[code lang=”JavaScript”]
function berekenPrijs(){
aantal = prompt("Hoeveel producten koop je?");
prijs = 15;
totaalprijs = aantal * prijs;
if(totaalprijs > 100){
alert("Je krijgt 10% korting!");
}else{
alert("Je krijgt geen korting.");
}
}
[/code]
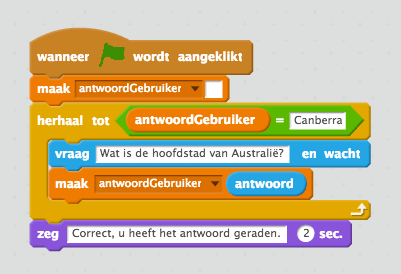
De herhaling of iteratie
[code lang=”JavaScript”]
function stelVraag(){
var antwoordGebruiker = "";
while (antwoordGebruiker != "Canberra") {
antwoordGebruiker = prompt("Wat is de hoofdstad van Australië?");
}
alert("Correct, u heeft het antwoord geraden.");
}
[/code]