Een website ontwerpen met HTML
Een eenvoudige website ontwerpen met HTML is niet moeilijk. Met een beetje basiskennis van HTML en hulp van het internet, zal je al snel een leuk resultaat krijgen.
In dit hoofdstuk leer je:
- Hoe een website (een webpagina) is opgebouwd?
- Hoe je een website bestaande uit webpagina's op je eigen computer aanmaakt.
Inhoudsopgave
Wat heb je nodig om een webpagina aan te maken?
- Een eenvoudige teksteditor zoals “Kladblok” (Windows) of “Text” (Chromebook/box).
- Een webbrowser, bv. Google Chrome of Mozilla Firefox.
- Een beetje basiskennis van de opmaaktaal HTML (HyperText Markup Language), welke je hier leert.
Hoe maak je HTML-pagina?
Een eenvoudige website bestaat meestal uit verschillende HTML-pagina’s. Om zo een HTML-pagina aan te maken ga je als volgt te werk:
- Open een nieuw document met je teksteditor (bv. “Kladblok” of “Text”).
- Bewaar meteen dit lege document, maar… HEEL BELANGRIJK: Zorg dat je het bestand bewaart zonder de extensie “.txt”, maar wel met de extensie “.html” (bv. mijnpagina.html). Je computer weet nu dat dit een webpagina is en zal dit bestand nu openen met een webbrowser.
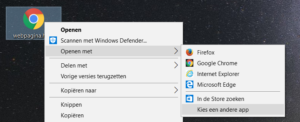
Opmerking: Wanneer je het bestand later opnieuw met een teksteditor wil open doen, zal je dit vanuit de teksteditor moeten doen of via “Openen met…”. - Open nu ook je webpagina met een webbrowser (bv. Google Chrome of Firefox). Dit gaat normaal gezien door te dubbelklikken. Indien dit niet werkt, klik dan rechtermuisknop op het bestand en selecteer “Openen met…” en kies de gewenste browser.
- Telkens je iets wijzigt aan je webpagina (in de teksteditor) bewaar je dit (bv. met de sneltoets CTRL-S).
- Wil je de wijzingen zien in je webbrowser, vernieuw/refresh dan je webpagina (sneltoets CTRL-R of F5).
Een HTML-pagina bestaat uit “tags” en tekst. De tags vertellen de webbrowser hoe de tekst of andere inhoud moet worden weergegeven. Als voorbeeld gebruiken we hier de tag <h1>. De tekst die je tussen h1-tags plaatst, zal in een webbrowser worden weergegeven als een titel.
<h1>Ik ben een titel</h1>
Zoals je merkt, heb je een openingstag <h1> en een sluitingstag /<h1>. De sluitingstag heeft steeds de schuine streep (forward slash / ). Tussen de openings- en sluitingstag staat de tekst die als titel aan de gebruiker getoond wordt. De afkorting h1 staat voor Heading 1 (Hoofding 1).
Een andere voorbeeld is <p>. Een webbrowser weet dat tekst tussen p-tags als een paragraaf of alinea moet getoond worden.
<p>Zinnen of volledige alinea’s plaatsen we in een paragraaf.</p>
Basisstructuur HTML-pagina
Elke webpagina heeft een vaste structuur, namelijk:
<html>
<head>
Hier komt informatie die de browser nodig heeft, bv. de titel die bovenaan in het tabblad getoond wordt.
</head>
<body>
Hier komt alle tekst, afbeeldingen, links, ... die getoond worden aan de gebruiker.
</body>
</html>
Voorbeeld:
<html>
<head>
<title>Informaticalessen: je online cursus informatica</title>
</head>
<body>
<h1>Informaticalessen</h1>
<p>De gratis online cursus informatica is ideaal voor tijdens de lessen informatica of ICT op school. Aan de hand van duidelijke theorie, aangename oefeningen, visuele presentaties en verduidelijkende videos beheersen de leerlingen binnen de kortste tijd elk informatica-onderwerp!</p>
</body>
</html>
Attributen
Sommige tags moet je wat extra informatie geven. Deze extra informatie geven we mee met een attribuut. Zo een attribuut plaats je telkens bij in de openingstag. Sommige tags hebben zelfs altijd een attribuut nodig!
Enkele voorbeelden:
Een link
Een link naar een andere webpagina of website aanmaken doen we met de a-tag. De tekst tussen de openings- en sluitingstag is de tekst waar we op kunnen klikken. Het attribuut href geeft aan naar welke webpagina of website er moet gegaan worden wanneer er op de link wordt geklikt.
Wil je een pagina laten verwijzen naar een andere webpagina, dan gebruik je gewoon de bestandnaam. Opgelet, deze webpagina dient dan wel in dezelfde map te staan.
<a href="https://www.google.be">Klik op mij</a> <a href="anderepagina.html">Klik op mij</a>
Een afbeelding
Bepaalde tags tonen geen tekst, denk maar aan een afbeelding. Zo’n tags hebben geen nood aan een eind-tag.
Bij een afbeelding maken we gebruik van het attribuut src. Deze geeft aan waar de bron (source) is van de afbeelding. Dit kan de naam van een bestand zijn die in dezelfde map zit als het html-bestand of een vollege link naar een afbeelding op internet.
<img src="zee.jpg">
<img src="https://informaticalessen.be/wp-content/oefeningen/html/beren.jpg">
Hieronder geven we enkele voorbeelden van veelgebruikte tags in HTML. Wil je een volledige lijst van alle mogelijke tags dan vind je deze hier.
Een paragraaf of alinea
<p>Zinnen of volledige alinea’s plaatsen we in een paragraaf.</p>
Titels
Net zoals in Microsoft Word waar je kan werken met Kop 1, Kop 2, Kop 3, … kan je dit ook in html.
<h1>Ik ben een hoofdtitel</h1> <h2>Ik ben een ondertitel van h1</h2> <h3>Ik ben een ondertitel van h2</h3>
Tekst benadrukken: Vet en schuin
De strong-tag gebruik je om <strong>tekst in het vet te zetten</strong>. De em-tag gebruik je om <em>tekst in schuin of cursief te zetten</em>.
Een lijst met opsommingstekens
<ul> <li>Eden Hazard</li> <li>Toby Alderweireld</li> <li>Vincent Kompany</li> </ul>
Een lijst met nummering
<ol> <li>Usain Bolt</li> <li>Yohan Blake</li> <li>Asafa Powell</li> </ol>
Een enter of nieuwe lijn plaatsen in HTML
Wanneer je tekst op een nieuwe lijn wil laten beginnen (enteren), maak je gebruik van <br> of <br />.
Deze zin staat<br>op twee lijnen.
Een afbeelding
Een afbeelding kan heel wat attributen gebruiken. Hier zie je een voorbeeld met hoogte en breedte instelling.
Tip: Indien je de verhouding tussen breedte en hoogte niet wil wijzigen, gebruik je best enkel width of enkel height.
<img src="zee.jpg" width="200px"> <img src="paard.jpg" height="150px"> <img src="tennis.jpg" width="350px" height="800px">
Titel voor de webbrowser
Je kan je document eenvoudig een titel geven door dit toe te voegen aan het head-gedeelte van je pagina. Deze titel wordt weergegeven bovenaan in de browser.
<head>
<title>Informaticalessen - je online cursus informatica</title>
</head>
Style-attibuut
Bijna alle tags kan je een stijl (of opmaak) geven. Dit doe je aan de hand van het attribuut style en verschillende eigenschappen.
Enkele voorbeelden:
Kleuren
De tekstkleur instellen van een paragraaf:
<p style="color: red">De tekstkleur van deze pagina is rood.</p>
De stijl van een hele pagina bepaal je in de body-tag:
<body style="background-color: lightblue; color: blue"> <p>Geef je de body-tag deze style, dan ziet de volledig webpagina lichtblauw en heeft het als tekstkleur groen.</p> <p style="color: purple">Wil je echter de tekstkleur van één alinea wijzigen, kan je hiervoor de eigen stijl instellen.</p> </body>
Handige links
Met een beetje speurwerk op het internet zal je snel heel wat voorbeelden en tips vinden voor het maken van een HTML-website. Enkele handige links die je zeker kan gebruiken zijn: